Part 2 in a series of articles to help leaders understand how websites gain traffic from Google.
When Google Says “Jump!,” Should You Say “How High”?
If you’re a Search Engine Optimization (SEO) professional, or SEO is critical to your business, you probably already know what Cumulative Layout Shift (CLS) is. However, I’d be willing to bet that 12 months ago, you didn’t.
While CLS wasn’t part of my everyday vocabulary (unlike the word canonical, which we’ll go into in another article), I find myself talking to clients about it much more these days due to Google’s Core Web Vitals algorithm update, promised for June 2021.
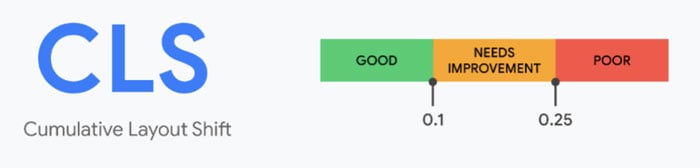
What is Cumulative Layout Shift?
Have you ever been browsing the web, when you experienced a sudden visual “jump” or shift in a web page’s graphic elements while the page was loading? In addition to being distracting, such a shift may cause a website visitor to accidentally click on the wrong link — or worse, on an ad.
Example of Cumulative Layout Shift on a Category Page
While this is a desktop example rather than mobile, Google just announced that CLS and other page experience signals will also be applied to the desktop experience.
That’s exactly what CLS refers to, and it’s just one of the three metrics that will be the target of this upcoming Google algorithm update. CLS, along with the Largest Contentful Paint (LCP) and First Input Delay (FID), are what Google refers to as Core Web Vitals. Read more on Core Web Vitals >

If you’d like to dive into the technical SEO issues that cause CLS and solutions, check my friend and former colleague, Jess Peck’s very detailed guide to problems and solutions in The Almost-Complete Guide to Cumulative Layout Shift. Or contact us to have us review your site for CLS issues.
Insights from SEO Experts
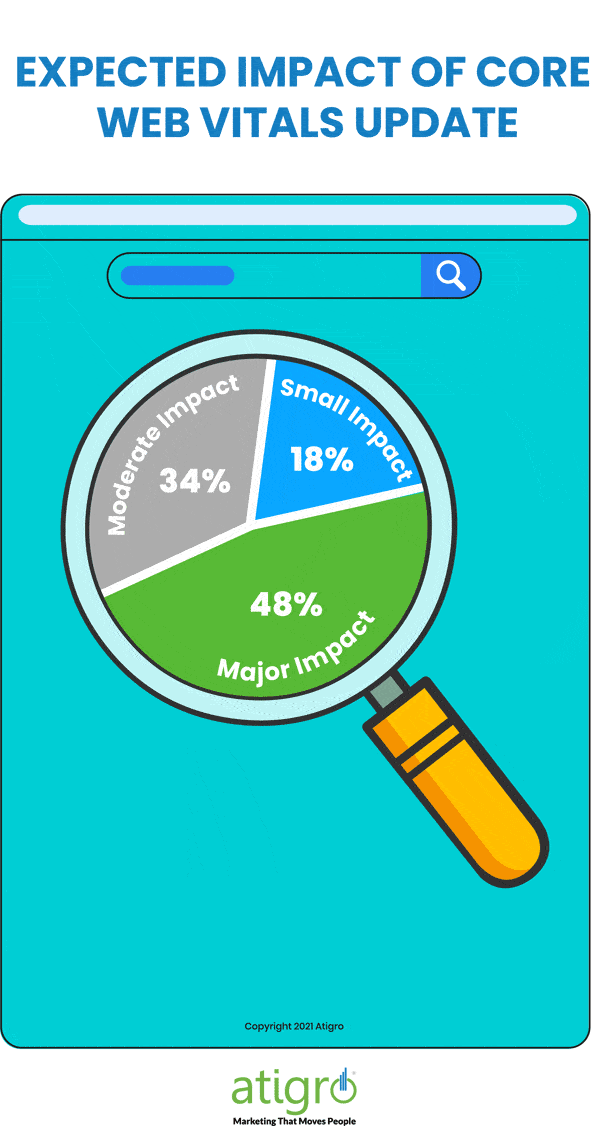
My guess is that most websites that are investing in SEO are already preparing for this new requirement from Google. But how big of a deal will Core Web Vitals be, and how hard should you work to prepare for the update?
A recent study from seoClarity, a popular SEO platform, assessed 1,000 websites, and predicted that only 5% of them would be negatively impacted and sites with poor CLS scores (meaning those greater than 0.25) will be the most likely targets.
Furthermore, Search Engine Roundtable published the results of a Twitter poll by Lily Ray, an SEO professional from New York City, which shows that only 18% of the SEO industry believes there will be a significant impact from the CLS change.

Data Source: SEOroundtable.com
SEO Roundtable also published an article with the headline: Google: The Page Experience Update Won’t Be a Massive Change to Start.
In my opinion, this headline is a little misleading. If you read the entire article, you’ll see that what their source, Google’s Danny Sullivan, actually said was, “it shouldn’t be the case that overnight, we flip some type of switch and there’s a massive change.”
I know the folks at Google are probably being intentionally vague on this point, but to me, it sounds like Danny isn’t actually sure about the likely impact, and that even if the impact is not huge at the beginning, it could ramp up.
You can read the conversation here:
I said it shouldn’t be the case that overnight, we flip some type of switch and there’s a massive change. That’s not typically how rollouts of this nature (such as speed, mobile-friendly) have worked. And also that things tend to be relative…
— Danny Sullivan (@dannysullivan) February 24, 2021
Based on the many sites I’ve looked at over the past year and a half, however, I predict we’ll see more than 10% of sites negatively impacted. How significant is hard to say. Some sites will be significantly impacted and you don’t want it to be your site!
What You Should Do
Some might be taking the wait-and-see approach, thinking this is just another attempt by Google to force businesses to do things they want them to do. No one (except for Google itself, perhaps) knows how much of an impact this update will have if a site’s owner does nothing.
Should you wait and see? Maybe
I believe the coming change regarding CLS performance (and the Core Web Vitals update in general) could be like Google’s over-hyped HTTPS update or its more recent switch to mobile-first indexing. For both of those changes, the initial impacts weren’t as significant as some anticipated. I was undoubtedly one of those consultants who pushed my clients to switch to HTTPS. It turned out that, all other things being equal, HTTPS was a pretty weak ranking factor and mobile-first indexing didn’t have a huge impact on most sites.
Given that, my advice is to ask yourself two important questions:
- Shouldn’t you be concerned about page experience anyway?
- If Google didn’t exist, would you want to fix issues that are frustrating users?
Maybe we need Google to push us to fix things that really matter to our users.
Reach out today if you’d like to get an evaluation of your Core Web Vitals or get our help with CLS issues on your site.
 About Author: Clark Taylor is the Chief Digital Officer at Atigro. He has been an SEO advisor to global brands creating SEO roadmaps to increase search visibility, traffic, conversions, and revenue and an expert in technical SEO, local SEO, international SEO, and app store optimization.
About Author: Clark Taylor is the Chief Digital Officer at Atigro. He has been an SEO advisor to global brands creating SEO roadmaps to increase search visibility, traffic, conversions, and revenue and an expert in technical SEO, local SEO, international SEO, and app store optimization.

