Part of a series of articles to help leaders understand how websites gain traffic from Google.
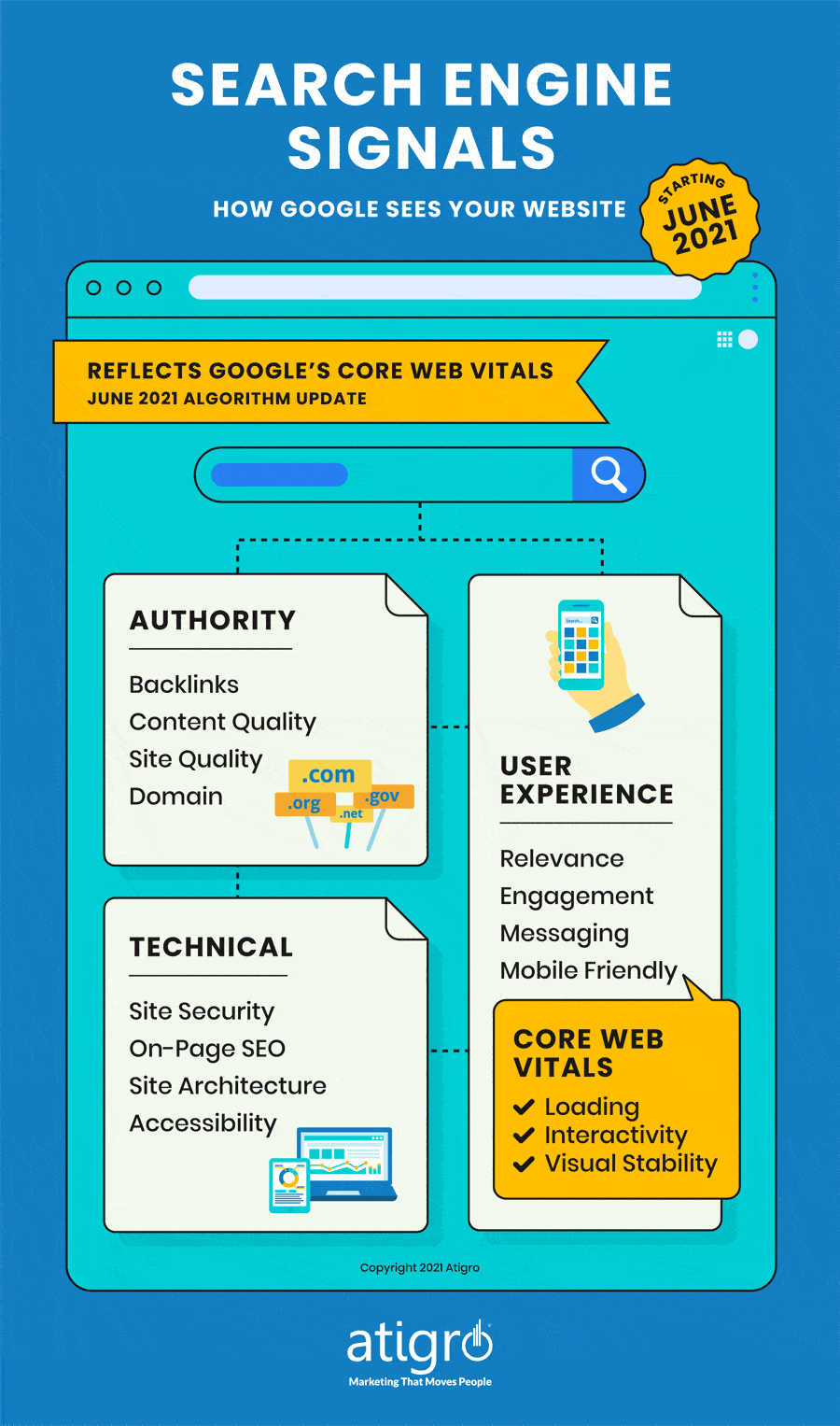
If you’ve recently worked with marketers and developers to improve your website, you may already be aware of the update to Google’s algorithm, Core Web Vitals, coming in June 2021.

First, the bad news: It sounds really technical.
Now, the good news: We’re going to break it down into easy-to-understand steps so you can check for yourself how your site is performing on these factors before you decide if you need any outside help.
Let’s start with the basics of how to best prepare your website for Google’s Core Web Vitals Update. Future articles will drill deeper into each area of core web vitals to explain how these signals influence user experience and why Google wants to use them as a signal to determine your site’s placement in its Search Engine Results Pages (SERPs).
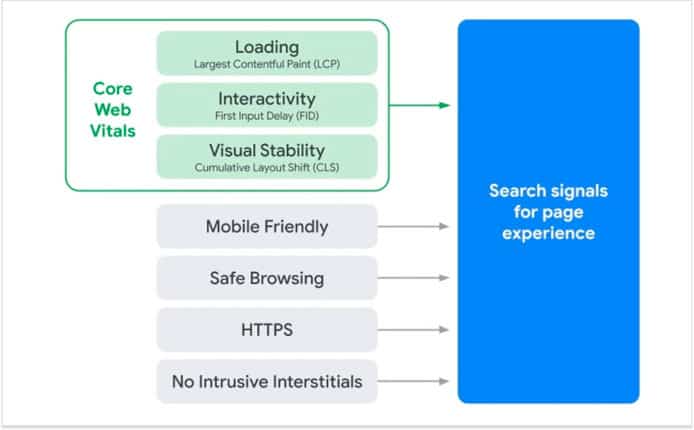
Page Experience Signals
There will be seven factors emphasized by Google to rate a page and/or site’s user experience. The first four are: No Intrusive Interstitials, HTTPS, Safe Browsing, and Mobile Friendly.

The most recent signals factored by Google before 2021 are:
No Intrusive Interstitials (impacts mobile devices only)
Under this factor, Google may penalize sites which have intrusive pop-ups or interstitials obstructing a significant portion of a web page causing a negative user experience.
Why it matters: While pop-ups may help with opt-ins, conversions or even ad impressions, they are also super-annoying to users, and Google is siding with keeping users happy.
HTTPS and Safe Browsing
With these two factors (which basically work hand-in-hand with each other), Google is acting to protect website visitors from phishing attacks and many other web-based threats. HTTPS establishes security and trust between visitors and your website through encrypted information transmission, thus preventing compromised connections caused by hackers.
Why it matters: It is important to keep your site secure through malware-protected hosting and apply HTTPS to all pages on the site. This strategy used to apply to only secure form submissions, but now applies to all pages on the site, including PDFs.
Mobile Friendly
With this factor, Google is essentially rewarding websites that are compatible across mobile devices without losing functionality or degrading the user experience.
Why it matters: The definition of mobile friendly is expanding. It’s no longer enough to have a responsive site. Rather, a site must be designed to be engaging on a mobile device. In fact, Google now primarily ranks your site based on how it performs on a mobile device, not on a desktop. If you haven’t noticed this change already, you may soon find more developers and designers talking about the importance of “mobile first” design.
For the last couple of years, Google has defined mobile friendliness according to the user experience signals we’ve just described. In June 2021, Google will expand that list to include Core Web Vitals, which we explain below.
Core Web Vitals Introduction
Now, let’s dive into the three new metrics known as Core Web Vitals.
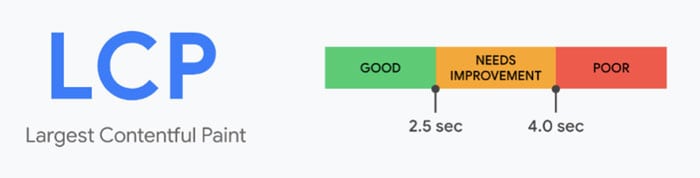
Loading – Largest Contentful Paint (LCP)

This criteria is all about the amount of time it takes for the main content on a web page to load and to be visible on the user’s screen. It measures how fast your webpage is ready to be used.
Why it matters: Do images or other elements loading delay the user from seeing the primary content? If so, Google’s new algorithm regards it as interrupting the user’s browsing experience, and will treat your site accordingly.
Metric: Website content that takes more than 2.5 seconds to load will need improvement.
Interactivity – First Input Delay (FID)

This criteria rates the speed of a page’s interactivity, i.e. how quickly users can begin to interact with the content while the page is still loading.
Why it matters: When a user clicks a button, enters text in a form, or selects a checkbox on a page, Google wants to see that your site responds, without interrupting the user’s experience.
Metric: Interactivity taking more than 100 milliseconds will need improvement.
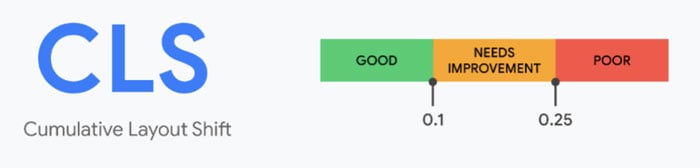
Visual Stability – Cumulative Layout Shift (CLS)

This last criteria favors websites that have visual stability, with minimal content shifting. Such shifts can simply be from not specifying height and weight attributes of images to slightly more complicated issues caused by fonts and fallback fonts.
Why it matters: If the content on your page “jumps” or “shifts” during the loading process, it may cause a user to click on something they didn’t intend to click, such as an ad. This experience is very annoying to the user and again, Google wants happy users.
Metric: Websites with CLS scores of more than 0.1 will need improvement.
My site does some of these a little. How much is too much?
If any of your pages score as “Poor” or “Needs Improvement” according to the criteria above, you should have your developers or an experienced SEO professional look into the cause(s). The impact of not fixing them prior to Google’s update may depend on how well your competitors are performing with these metrics and other factors.
One smart place to start is by asking yourself: “Am I doing this better than my competition?” If you sense that your competitors all have similar issues on their sites, then maybe you can simply maintain the status quo — at least for now. On the other hand, if competitors’ sites are doing a better job of meeting Google’s revised criteria, it should probably serve as a “wake-up call” to your team, and a motivator to fix any shortcomings in your site’s security, speed and user friendliness.
Google Tells Us What Needs Improvement
By announcing that these Core Web Vitals will soon become a ranking signal, Google is changing the types of factors that website audits and developers need to focus on. In the past, we didn’t have a lot of clarity about which aspects of a site’s speed were most important. If a site seemed slow, we might simply tell the developers: “Just make it fast.” With Core Web Vitals, however, Google is telling us exactly what matters to them, because they matter to users: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
CLARK TAYLOR, CHIEF DIGITAL OFFICER, ATIGRO
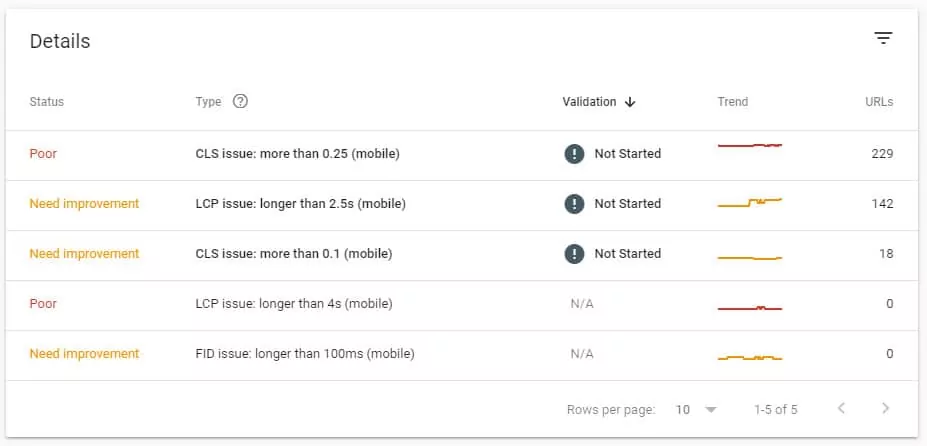
Google Search Console will tell you which metrics are Good, Need Improvement, or Poor. If your site is in the red for Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS), you’re at a high risk of being negatively impacted by this Google update.

By clicking any of the issues above, Google Search Console will provide examples of URLs with specific problems. It will not, however, provide you with any details on how to fix the issues.
Suppose a significant number of your pages have a status of “Poor” for any of the Core Web Vitals. It means that you have an opportunity to significantly improve your users’ overall experience and satisfaction with your website.
Of course, if you improve your site’s performance and Google’s promised algorithm update proves to be only a minor signal, you’ll still likely see more engagement, better conversion rates, and happier customers. On the other hand, if the update turns out to be significant, then you could leapfrog ahead of competitors who merely yawned at yet another Google update.
Your Next Steps
Now that you have the foundational understanding of each Core Web Vitals metric, we recommend that you start by evaluating your website’s Core Web Vitals report on the Google Search Console tool.
Once you’ve identified your metrics that need improving, schedule a call with your developers, web designers, and content strategists to refine your strategy and make the technical changes required on your website. Take it one Core Web Vital metric at a time!
Reach out today if you’d like to get an evaluation of your Core Web Vitals or get our help with these technical requirements.
Update May 20, 2021
Google’s Martin Splitt, a developer advocate on the Google Search team, shared a few updates about the Page Experience & Core Web Vitals Update in this video:
- Update will rollout in mid-June 2021
- Fully in effect by late August 2021
- Mobile will rollout first, followed by desktop
- Core Web Vitals will serve as a tiebreaker if all things are equal (which they never are!)
- May be a big shift depending on your niche, query, etc.
- Little stronger signal than the HTTPS update (HTTPS will be a component of the Page Experience Update)
 About Author: Clark Taylor is the Chief Digital Officer at Atigro. He has been an SEO advisor to global brands creating SEO roadmaps to increase search visibility, traffic, conversions, and revenue and an expert in technical SEO, local SEO, international SEO, and app store optimization.
About Author: Clark Taylor is the Chief Digital Officer at Atigro. He has been an SEO advisor to global brands creating SEO roadmaps to increase search visibility, traffic, conversions, and revenue and an expert in technical SEO, local SEO, international SEO, and app store optimization.

